nextcloud显示上传信息改一个js文件就可以了,改完记得刷新。
TO_1
进入js文件的目录
cd /var/www/html/nextcloud/apps/files/js/TO_2
备份原文件
cp file-upload.js file-upload.js-originalTO_3
编辑js文件
vi file-upload.jsTO_4
输入:1153跳转到1153行(nextcloud 15),在1153行你会看到类似以下代码:(不同版本,代码行不同,可直接搜关键字:smoothRemainingSeconds)
var h = moment.duration(smoothRemainingSeconds, "seconds").humanize();
if (!(smoothRemainingSeconds >= 0 && smoothRemainingSeconds < 14400)) {
// show "Uploading ..." for durations longer than 4 hours
h = t('files', 'Uploading бн');
}TO_5
在上面代码的下一行添加:
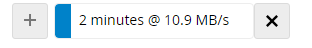
a). 倒计时+速度

// add xfr speed to time remaining
h = h + t('files', ' @ {bitrate}' , {
bitrate: humanFileSize(data.bitrate / 8) + '/s'
});
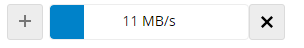
// ========================================b). 只有速度

// xfr speed replaces time remaining
h = t('files', '{bitrate}' , {
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total),
bitrate: humanFileSize(data.bitrate / 8) + '/s'
});
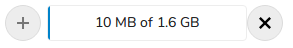
// ========================================c). 已载入/总大小

// uploaded of total size replaces time remaining
h = t('files', '{loadedSize} of {totalSize}' , {
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total)
});
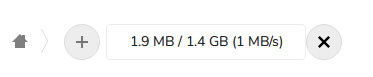
// ========================================d). 已载入/总大小+速度

// uploaded of total size and xfr speed replaces time remaining
h = t('files', '{loadedSize} of {totalSize} ({bitrate})' , {
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total),
bitrate: humanFileSize(data.bitrate / 8) + '/s'
});
// ========================================想恢复原状,直接删除注释部分代码即可。enjoy it 🙂
文章转载自:原文地址
